My top 5 VS Code Extensions
VS Code is a fantastic text editor and has gained an incredible amount of popularity. I imagine most of you reading this probably use VS Code. It has a huge ecosystem of extensions, isn't better suited for one language over another and runs on pretty much all platforms.
So as a bit more of a fun post this week here are my top 5 VS Code extensions (in no particular order) and why I love them.
Vim
Most of you probably know what vim is, what this extension does it add vim functionality to VS Code. It can be a bit overwhelming at first but once you get used to it navigating & editing files becomes much quicker than clicking around with your mouse or using your arrow keys to navigate.
I would definitely recommend that you give this a go, there is a bit of a learning curve but stick with it and you won't regret it!
Gruvbox Material
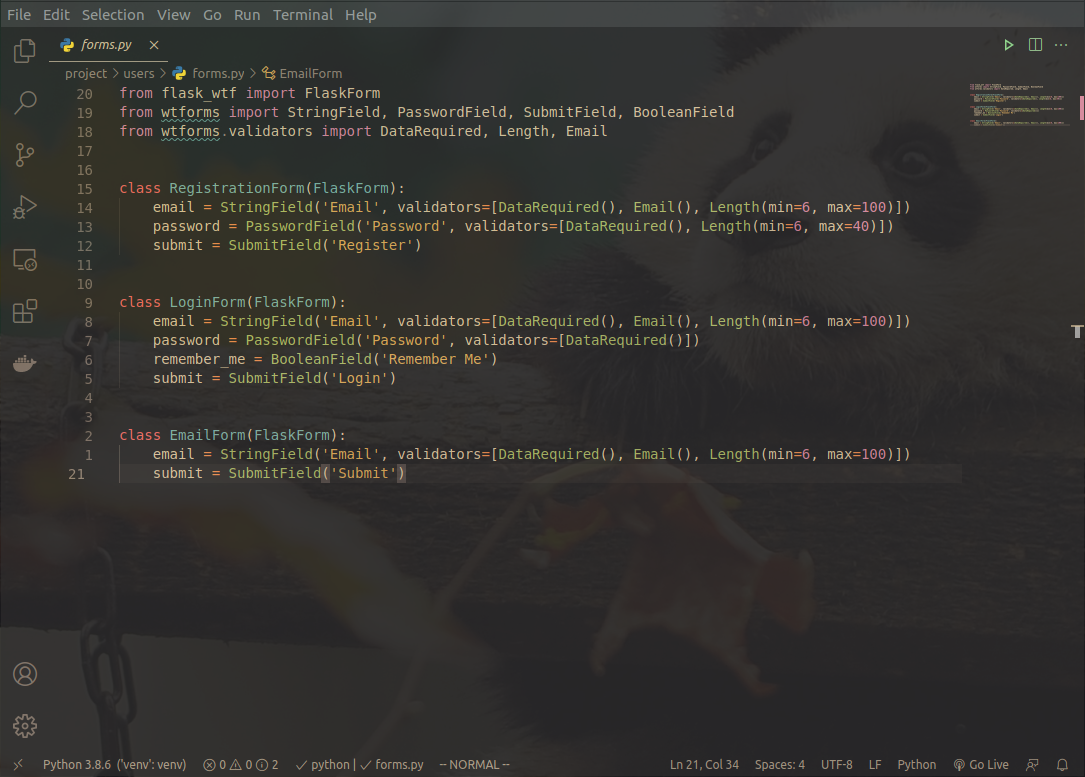
Gruvbox is an extremely popular color scheme from vim and with this extension you can get it in VS Code.
It might not be very everybody but I love it because the low contrast makes it easier to look at for long periods of time.

GlassIt-VSC
GlassIt-VSC allows you to easily make the VS Code windows transparent and easily adjust it to suit your personal preferences.
This is definitely a personal aesthetic choice but I've always liked a bit of transparency for my terminal and now I can have it in VS Code too.
You can see this in the screenshot above in the Gruvbox Material section.
Live Server
Live Server allows you to quickly and easily launch a local web development server. It even has a live reload feature so any changes that you make to your website will automatically update in your web browser.
This makes working on websites in VS Code incredibly convenient. Every little helps when you are spending countless hours tweaking CSS to get your website looking just right.
advanced-new-file
This allows you to easily create new files and folders anywhere in your workspace without having to navigate through the file explorer. Just use a quick keyboard shortcut ctrl+alt+n and type the location of the file or folder you'd like to create and it's done!
If you use this in conjunction with ctrl+p to open any file in your workspace and the vim extension then your hands never have to leave the keyboard. Pretty neat!
Summary
Those are my top 5 extensions. Hopefully there are some in there that you haven't heard of before and will check out for yourselves.
What are your favourite VS Code extensions? Get in touch via e-mail or twitter. Contact details be found here.